Visual Programming Resources for K–12 Students

There are coding camps, programs and lesson plans for children as young as six years old. But how can kids learn to code before they learn to write?
Visual programming is a way for kids to graphically write code, usually with drag-and-drop “building blocks.” The focus is on overall structure, methods and programmatic thinking instead of specific rules.
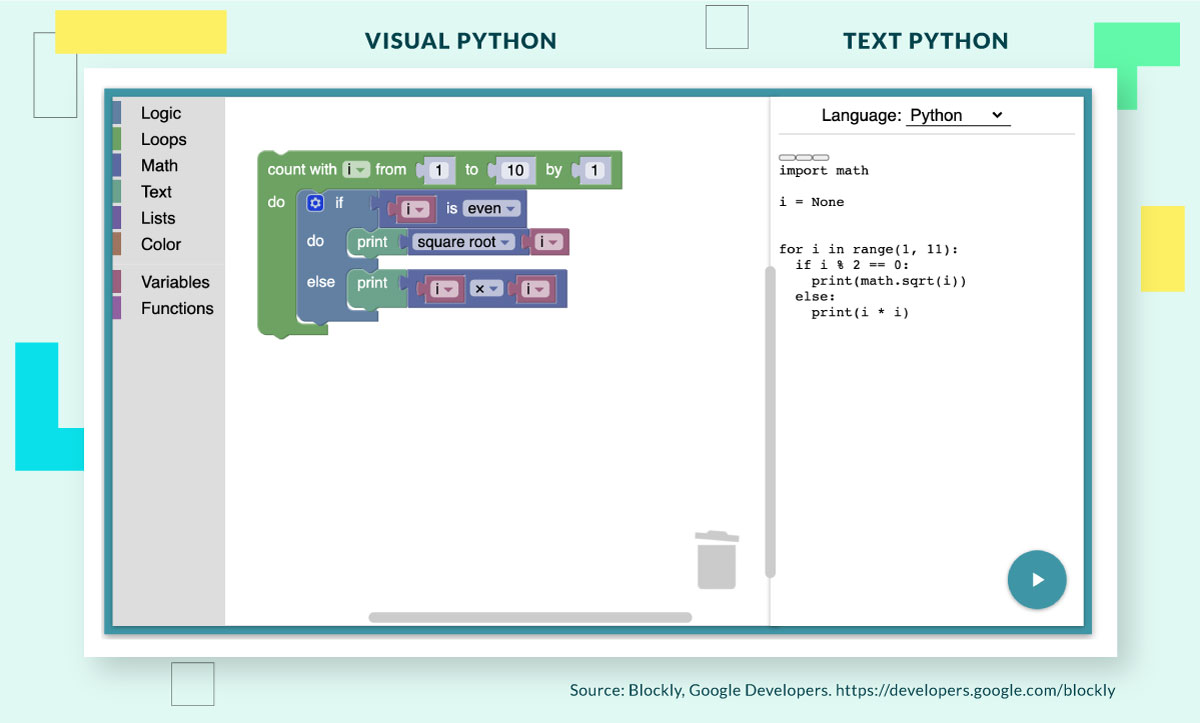
For example, the loop below is shown in both graphical code and regular Python. The fundamentals remain the same, but the visual version is similar to a puzzle. The pre-made pieces can be modified but need to be moved into place.
This starting point makes it easier for young and beginner programmers to build algorithms that would otherwise seem hidden behind text.

Versions of these kinds of languages are often bright and colorful to help engage children. Also, the pre-made blocks mean that kids don’t have to worry about typing, spelling or syntax errors.
Visual programming also helps tap into a different kind of learning than traditional text does. An experiment comparing the efficacy of using visual and verbal cues to teach science found that “creating a visual explanation was superior and benefitted participants of both high and low spatial ability.”
Age-by-Age Guide to Coding With Visual Languages
There are programming and algorithm curriculum guidelines for students throughout the K–12 range, compiled by the K–12 Computer Science Standards from the Computer Science Teachers Association (CSTA) (PDF, 346 KB). Graphical programming can facilitate these learning goals at every stage.
Elementary School Students
For the youngest coders, the focus should be on getting them excited about problem solving and creativity. CSTA recommends that students start learning algorithms by modeling step-by-step processes and working on sequencing. By fifth grade, these coders should be able to create variables and basic events.
Visual programming is suitable for this age because it is colorful and engaging. It also does not require typing skills, so there is a lower barrier to entry than traditional coding.
Middle Grade Students
CSTA recommends these students begin addressing more complex algorithms and structures through pseudocode. They should also begin trying new data types, nested loops and functions to make code easier to reuse.
Visual programming can graphically display new, more complex concepts such as nested loops and compound conditionals. These languages can also help students start to plan and implement larger projects at a high level before working out the details.
High School Students
At this level, CSTA says students should be able to create algorithmic prototypes and begin implementing object-oriented programming strategies such as arrays. They should engage in informed decision making about the readability, efficiency and performance of their code.
Students can use visual programming tools as a complementary system to text-based coding languages. Much like an artist uses thumbnails or a web designer creates wireframes, visual programming can be used to pseudocode a project and outline the larger idea. Visual programming languages can also be a good resource to build the basics of a complicated loop or coding problem before adding more syntactically complex lines.
What Visual Programming Languages and Editors Are Available for Kids?
Visual programming languages often simulate the syntax of an existing coding language. For example, Blockly can be arranged to imitate languages such as Python and JavaScript. The languages below have their own interfaces or editors, and some can be integrated into other applications.
Scratch
From The Scratch Foundation and MIT
A free coding community and visual coding interface for kids to create digital stories, games and animations. Primarily meant for kids ages six to 18, Scratch is available in more than 70 languages and does not require an internet connection. ScratchJr is for children younger than seven years old.
Blockly
From Google developers
The Blockly editor can represent JavaScript, Python, PHP, Lua or Dart as interlocking blocks and can export the text form of the code. Blockly is free and can be integrated into any application, with attribution.
MakeCode
From Microsoft
The MakeCode platform includes free block-based programming tutorials, games and “open” playgrounds. Users can flip from graphical programming to text mode and convert their code to JavaScript or Python.
Pencil Code
From The Pencil Code Foundation
A programming site and code editor that uses visual programming to draw art, make games and play music. This editor primarily imitates the CoffeeScript language.
Alice
From Carnegie Mellon University
A free visual programming software with an accompanying library of how-tos, lessons, exercises, projects, textbooks and curriculums. Alice also has an audio library available for users to code things such as music videos.
What Resources Are Available to Teach Children Visual Programming?
There are games, apps and lesson planning services available to help teach visual programming languages. Browse some of the options below to find kid-friendly options.
Blockly Games: A series of educational games that get progressively more complex using Blockly programming.
CodaKid: A set of coding courses with hundreds of challenges centered around video and gamification using games like Minecraft.
Google CS First: One-hour lessons using Scratch to build stories and games or to augment existing coding curricula.
Tynker: An interactive coding platform using story-based learning to transition kids from block-based programming to JavaScript and Python.
Daisy the Dinosaur: Available for iPad, a drag and drop interface application for children to animate a dinosaur using code blocks.
Game Builder Garage: Available on the Nintendo Switch, step-by-step lessons on the foundations of game design and visual programming.
iRobot Coding App: An app that allows students to program physical responses from the accompanying robot, progressing from graphical to text coding.
micro:bit: A miniature computer that connects to the Microsoft MakeCode platform to animate the display, code rhythm or make a compass.
ITCH Lessons: Coding courses and a lesson building platform for educators using Scratch.
SAM Labs: Wireless blocks and coding platform featuring lesson plans and dedicated educator support.
Kai’s Clan: A toolset compatible with Blockly and micro:bit that allows users to collaboratively code their robots.
GameSalad: A professional visual programming platform that allows users to create games from scratch and share them with the community.
LearnToMod: Minecraft modification software where users can learn how to create their own mods, texture packs and schematics for the Minecraft community.
Programming Terms and Definitions
Object-oriented programming: A programming style in which code is formulated into sections of data, or “objects;” programmers create objects to modularize complex programs.
Pseudocode: A plain language description or plan for code that can help with outlining or determining the overall structure of a program.
Algorithm: Instructions that explain to the computer how to make a calculation or process information. Algorithms use ordered directions and are written in a language meant for computers (programming languages).
Variable: A reference or given name for a set of information. For example, a variable can represent an entire file of data, a single character or a list of numbers
Event: Something that happens and triggers code to run. This is often user-driven—for example, when a user clicks a button or enters text into a text box.
Function: A named set of instructions that can be created and reused by a programmer. For example, you could create a function titled “append_A,” which tacks the letter “a” to the end of a specified word. Once defined, “append_A” can be called or executed throughout a program.
Conditional statement: Decision-making logic for a computer to check circumstances before executing code. Conditional statements always contain an “If” portion; “If” the condition is met, the computer will continue running the code that follows.
Loop: A set of code that is repeated for a predetermined number of iterations or until a set of given conditions is no longer met.
Array: A data storage and access method that contains a series of objects of the same type. For example, an array of characters (c, o, d, e) or floats (1.2, 5.7, 9.4, 10.2).
Nested and compound code: Code performing a function that is contained within the confines of another function—for example, a loop that executes inside another loop.

